You’ve probably had the experience of clicking on a link and eagerly reading the information. However, instead of receiving the information you want, you receive an error message stating that the page you requested is unavailable. It reads: “404 Not Found”
The origin server was unable to locate a current representation for the requested resource or refused to reveal that one existed.
A 404 status code does not indicate whether the lack of representation is temporary or permanent; the 410 Gone status code is preferred over 404 if the origin server knows that the condition is likely to be permanent, presumably through some configurable means.
A 404 response is cacheable by default unless the method definition or specific cache controls state otherwise.
Navigation
Status
404 Not Found
Specifications
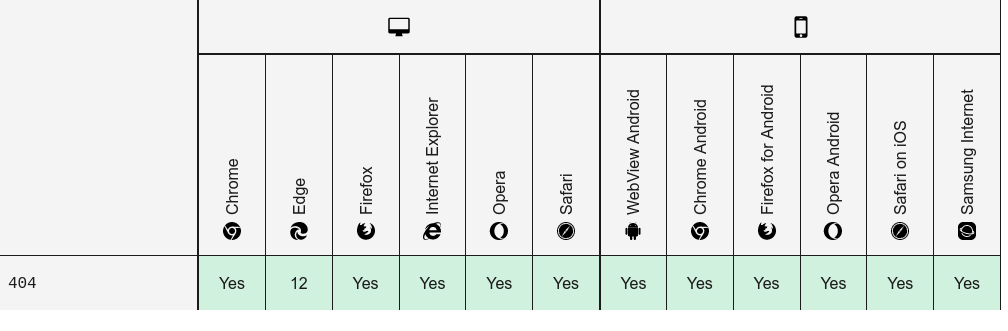
Browser compatibility

Full Support
Custom Error Pages
Many websites alter the appearance of a 404 page to make it more user-friendly and to offer instructions on what to do next. An .htaccess file and a code snippet like the one below can be used to configure Apache servers.
ErrorDocument 404 /notfound.html
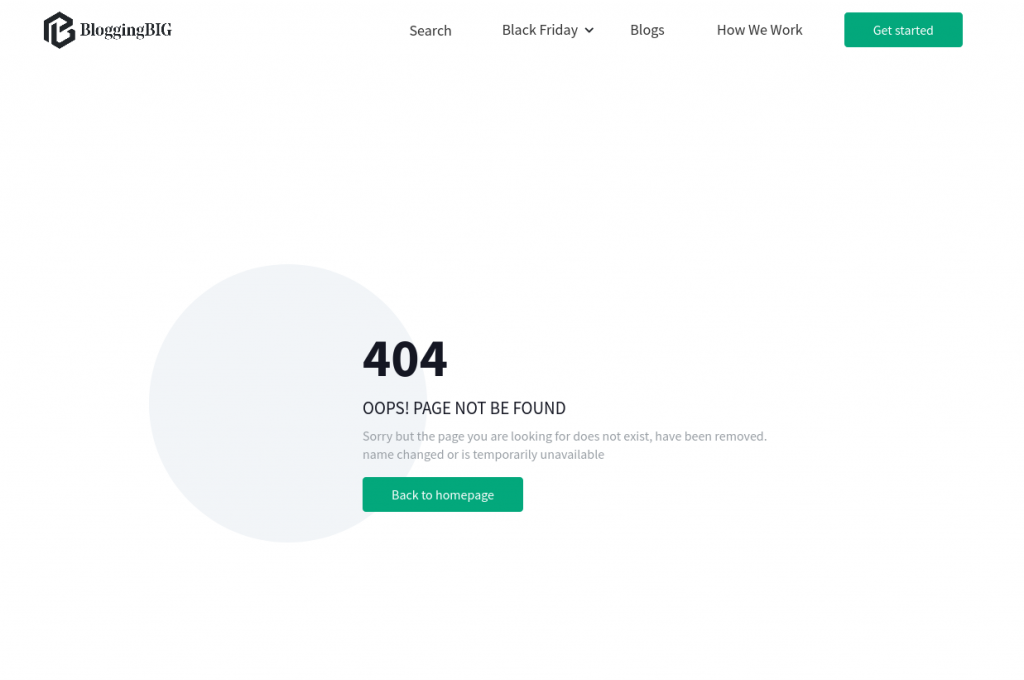
An example of a custom 404 page looks like this:

In moderation, custom design is a good thing. Make your 404 page as funny and personable as you like, but don’t mislead your visitors.
Why Am I Getting a 404 Not Found Error?
An HTTP 404 code can be caused by a number of factors:
- When a page has been removed from a website, this is a common cause of an error 404 notice.
- The page was redirected to a different URL, and the redirection was wrong.
- You typed in the wrong URL address.
- The server can occasionally fail, even though it is extremely unusual.
- The domain name you entered is no longer active.
Broken links are frequently left when a page has been removed or relocated for an extended period of time. The reason for this is that websites that link to this page are unaware that it no longer exists or that it can be accessed at a new address. It is typical for websites to fail to routinely verify their external links, resulting in visitors trying to reach a dead link. That is why webmasters must maintain their websites on a regular basis.
How do I Fix a 404 Not Found Error?
There’s a good possibility you’ve had some 404 not found problems on your website. Before you get too worked up, know that a few faulty connections are very typical. The majority of websites will experience a 404 Page Not Found issue at some point. What you should do, though, is keep track of them and correct them as needed. It’s critical to fix problems as soon as possible in order to keep people from encountering them.
Now for the most important part: how do you resolve a 404 error? Here are some options:
Redirect the page
The simplest and most straightforward approach to resolve a 404 error code is to redirect the user to a different page. A 301 redirect can be used to accomplish this objective. You might be wondering what 301 is. It’s a redirect response code that tells the browser that the content has been moved to a different URL.
Correct the URL
It is human to make mistakes, and mistakes do occur. It’s not uncommon for folks to input a URL incorrectly. If this is the case with your 404 error code, ensure sure the URL is correct.
Restore deleted pages
In certain circumstances, visitors will come to your site in search of a page that you have removed. People will continue to seek a page even if you remove it from your site. People may also arrive at the page via external connections. You can always restore a deleted page to solve this. Unless there’s a compelling commercial need to maintain that page. If not, be sure to redirect them to sites with similar information when you wish to remove some pages from your site.
404 Code References
Rails HTTP Status Symbol :not_found
Go HTTP Status Constant http.StatusNotFound
Symfony HTTP Status Constant Response::HTTP_NOT_FOUND
Python2 HTTP Status Constant httplib.NOT_FOUND
Python3+ HTTP Status Constant http.client.NOT_FOUND
Python3.5+ HTTP Status Constant http.HTTPStatus.NOT_FOUND
Related Post:
HTTP Status Code 101-Switching Protocols
HTTP Status Code 205 Reset Content
HTTP Status Code 300-Multiple Choices
HTTP Status Code 204 – No Content
HTTP Status Code 203 – Non-authoritative Information
HTTP Status Code 207 Multi-Status
HTTP Status Code 208 Already Reported
HTTP Status Code 400 Bad Request
HTTP Status Code 401 Unauthorized
HTTP Status Code 403 Forbidden Error
FAQs
How do I fix error 404 messages on my website?
If you notice any broken links on your website, redirect or repair them. Consider restoring or redirecting a 404 error caused by a removed page to new and relevant information.
How do I fix error 404 on WordPress?
404 errors are common in WordPress because to redirect problems or permalink difficulties. Individual pages or articles with broken links should be fixed. If it’s a site-wide issue, go to the WordPress dashboard and change the permalink settings.
Conclusion
I hope this article was able to help you with your doubts and queries related to the HTTP status code 404 Not Found. Still, if there are any queries related to this topic, feel free to ask in the comment section, we would be happy to assist you. Thank you.





Kedar Dangal
Making a difference, Adding the sum.